Colors for Website Design – What Colors Mean and How to Use Them
When you are designing your website, you’ll find that the colors that you use are going to be very important. In fact, color choice will be equally important as content and website graphics. You may be surprised to learn that people are affected by different colors. Certain emotions can be invoked in people depending on the color that is used. Using these emotional reactions can help you to create a certain image for your company in the mind of your visitors. Since you will be evoking a response from your visitors with the colors that you choose, you definitely need to make the right color choices when you are designing your website. Here is a look at a variety of different colors and how they affect people.
Cool Colors
First, you have cool colors that you can use when you are designing your website. One of the colors that is considered to be cool is blue. Blue can be an excellent color for use on a website because it makes people feel calm. It also brings about feelings of trust and intelligence. For this reason, many health and financial sites use this color. Another cool color is green. This color can stand for wealth and money. However, it is also associated with green and jealousy, something you need to consider. Purple is also a cool color that is known to stand for being creative.
Warm Colors
There are several warm colors that you can use on your web design as well. However, it’s important to know more about these colors and what they mean and the emotions that they evoke before you use them. Yellow is a warm color that can stand for happiness and warmth. Orange is another warm color that can stimulate appetite and it is often associated with Halloween and Fall. Pink is a warm color that is associated with romance and innocence. Last, you have red, which really draws the attention of the visitor. It can raise blood pressure and may also stand for passion and anger.
Neutral Colors
A variety of different neutral colors are available to use when designing your website too. White is a neutral color, standing for cleanliness and purity. Black is also considered to be a neutral color. It is associated with elegance, power, and sophistication. Grays are very conservative and they also exude feelings of reliability too.
Information on Color Schemes
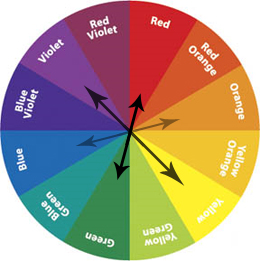
When you are planning to design colors for your website, you also need to learn about color schemes and how to use them. One type of color scheme is a single color scheme, which makes use of the same color but in several different shades of that color. Contrasting color schemes are another option that you can use for your website. With this type of a scheme, dominant colors help you design an effect that really grabs the eyes. Complementary color schemes are another option where at least two complimentary colors are used in the scheme and this makes an very appealing look for those who visit your website.